지난번에는 html의 구조를 한번 봤었는데요. 이번에는 웹브라우저에 나오는 로그인이나 비밀번호 같이 입력해야하는 타입에 대해서 한번 살펴보겠습니다.
1.
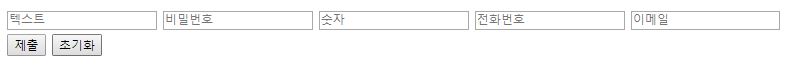
<input type = "text" name = "uid"> 글자를 입력 받는 공간을 만들어 주는 역할
<input type = "password" name = "pwd"> 패스워드를 입력 받는 공간을 만들어 주는 역할
<input type = "number" name = "num"> 숫자를 입력 받는 공간을 만들어 주는 역할
<input type = "tel" name = "tel"> 전화번호를 입력 받는 공간을 만들어주는 역할
<input type = "email" name = "email"> e-메일를 입력 받는 공간을 만들어주는 역할
이렇게 4개정도가 가장 기본적인 입력을 받는 input의 type이라고 할 수 있겠습니다.
첫번째 "text"는 말그대로 글자를 입력 받습니다.
회원가입에서 개인정보를 입력하거나 id를 입력하는 부분에 많이 사용되겠죠.
두번째 "password" 길게 설명안해도 잘 아실거라고 믿습니다. ㅎ
세번째는 "number" 숫자를 입력 받습니다. 그리고 "tel" 은 전화번호, "email"은 이메일 값을 받아 들입니다.

2.
<input type = "submit" name = "제출">
<input type = "reset" name = "초기화">
이 두가지는 위에 2가지와는 다른 모습입니다. Submit은 말그대로 제출하는 것입니다. 위에 칸들에 정보를 입력하셨으면 이걸 누르는 거죠 "완료"버튼 처럼요. 그리고 reset은 잘못입력했을때 그 페이지에 적어 놓은걸 전부 원상복구하는 겁니다. 그리고 이 2가지는 name="이름" 에 영향을 받습니다.

아 그리고 줄을 바꿀때에는 php와 같이 <br> 잊지 않으시길 바랍니다.
3.
<input type = "radio" name = "button" value = "s1">버튼1
<input type = "radio" name = "button" value = "s2">버튼2
<input type = "radio" name = "button" value = "s3">버튼3
=> Radio는 선택의 버튼을 만들어 줍니다. name을 같은걸로 해주어야 같은 그룹으로 정의가 되어 그 그룹중에서 한가지를 선택하는 것이 됩니다.
<input type = "checkbox" name = "button2" value = "a1">버튼1
<input type = "checkbox" name = "button2" value = "a2">버튼2
<input type = "checkbox" name = "button2" value = "a3">버튼3
=> checkbox는 radio와 비슷한 버튼을 출력하나 같은 그룹내에서 복수의 옵션을 선택 할수 있습니다.
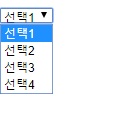
<select type = "select" size = 3>
<option value = "b1"> 선택1 </option>
<option value = "b2"> 선택2 </option>
<option value = "b3"> 선택3 </option>
</select>
=> Select는 음.. 예를 들어서 이야기하면 회원가입시 날짜를 고를때 네모박스? 그것이 출력됩니다.


네 이번에는 input의 간단한 타입들을 정리 해봤습니다. 부족하지만 봐주셔서 감사합니다.
다음에는 input 타입들을 좀더 정리하겠습니다.
'공부 > PHP' 카테고리의 다른 글
| HTML 기본적인 폼 (선택) (0) | 2019.08.05 |
|---|---|
| HTML (날짜, 시간에 대한 form) (0) | 2019.08.02 |
| HTML (기초적인 폼!) (0) | 2019.04.17 |
| PHP 기초 (함수) - 5 (0) | 2019.04.03 |
| PHP코딩 기초 (반복문) - 4 (0) | 2019.04.02 |